¿Sabes qué es el Schema Markup? En esta publicación te contamos todo lo que necesites sobre una estrategia de SEO que no todo el mundo utiliza pero que es poderosísima.
Sigue leyendo y entérate de qué es el Schema Markup y cómo puedes crear tu Schema fácilmente en pocos minutos para impulsar tu SEO Local.
¿Qué es el Schema Markup?
El Schema Markup es un código estructurado que se agrega a tu sitio web y que ayuda a los motores de búsqueda como Google a saber de qué trata tu sitio web, tu negocio, dónde estás ubicado, entre otra información básica, de una manera fácil y rápida.
Cabe destacar que el Schema no solo se utiliza para negocios locales, sino que lo podemos utilizar para un montón de cosas, como por ejemplo preguntas frecuentes que las personas hacen cuando estamos trabajando con blogs.
Una pregunta muy frecuente con respecto a esto es por qué se usan los URL de Wikipedia y otras cuentas sociales dentro del Schema Markup.
Esto es debido a que tener una página de Wikipedia con el nicho de nuestro le muestra a Google que nuestro sitio web es relevante, ya que Wikipedia es una página poderosa con bastante peso a ojos del motor de búsqueda.
Algo similar sucede al usar redes sociales o cuentas de directorios: le estamos diciendo a Google que también tenemos otras propiedades y que somos alguien a tener en cuenta.
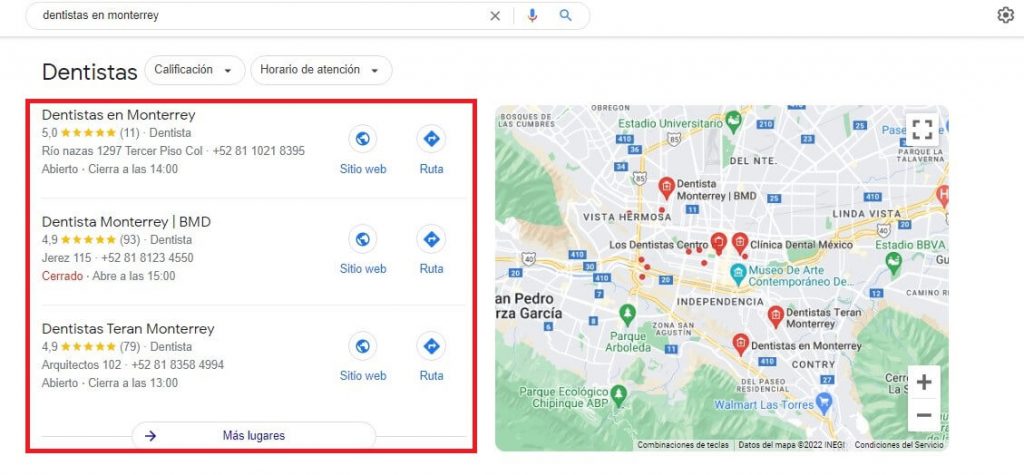
El objetivo de utilizar un Schema Markup adecuado es podernos ubicar dentro del 3 pack de Google, es decir, los primeros tres resultados, los cuales tiene muchas más posibilidades de ser encontrados por los clientes.

Aquí en Universitatem hemos desarrollado nuestra propia herramienta para ayudarte con el Schema: Schema Markup Tool
Al ir al enlace podrán encontrar varias herramientas como el Generador de esquema, el combinador de palabras, herramienta de Spintax y el generador de Spintax.

Para conocer más a profundidad sobre este tema, lee nuestro artículo 3 razones por las que el Marcado de Esquema es importante para el SEO
Cómo usar el Schema Markup para negocios locales
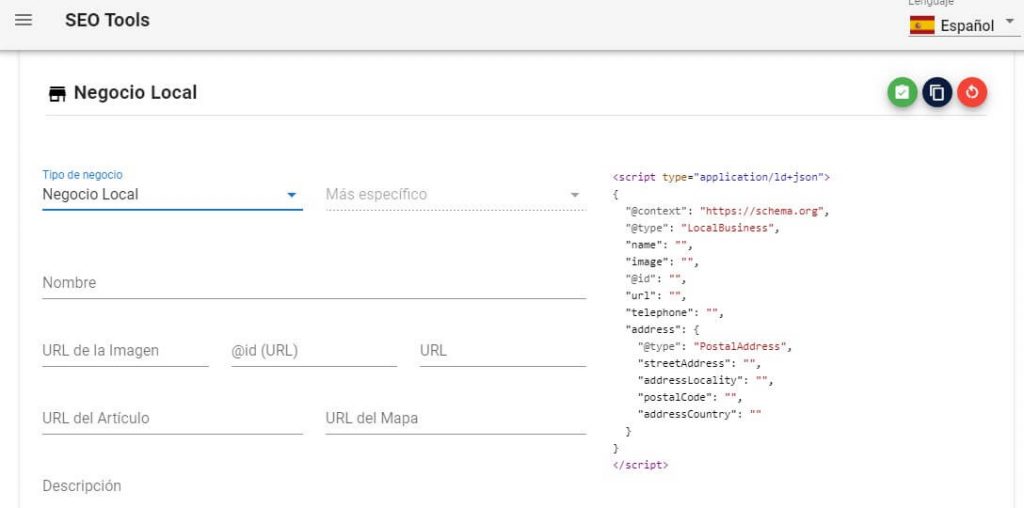
Utilizaremos la sección de generador de esquemas. Una vez allí nos dirigimos a Negocios Locales y seleccionaremos nuestro nicho, teniendo en cuenta que en algunos casos tenemos que elegir además una subcategoría, si esto aplica en nuestro caso elegiremos la que más se ajuste a nuestro negocio.
Para nuestro ejemplo usaremos un Negocio Local.

Colocamos el nombre de nuestro negocio en la casilla correspondiente y luego buscamos el logo del negocio dentro de nuestro sitio web para obtener su URL y pegarlo en la herramienta.
En la casilla de @id (URL) pueden colocar el URL de su sitio web, y en la de URL solamente el URL de su sitio web.
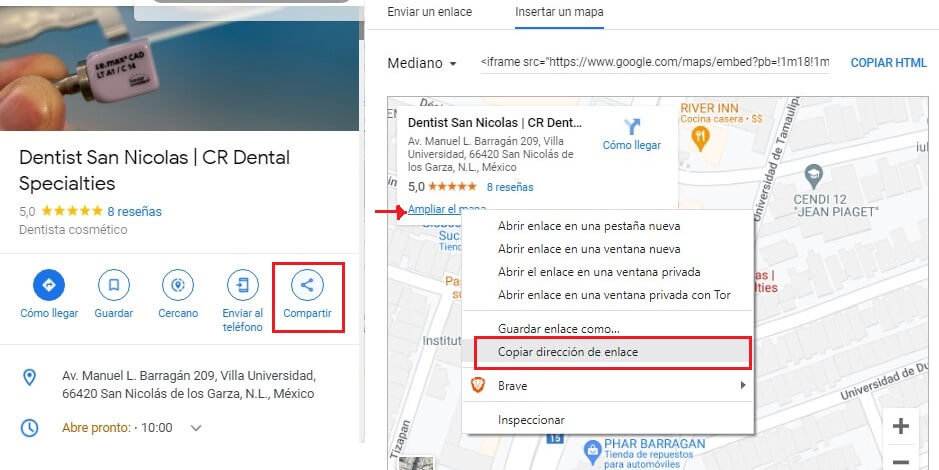
Ahora vayamos al mapa. Buscamos en Google nuestro negocio en el mapa y le damos en Compartir y luego en Insertar un Mapa. Nos va a salir un botón con la opción de “Ampliar el Mapa”, le damos clic derecho y copiamos ese link.

Otra forma de tomar este link es estando dentro de Mi Negocio en Google, donde puedes utilizar un link que te dan automáticamente para trabajar con ellos.
Pero lo recomendado es hacerlo de esta forma ya que además de obtener más fácilmente la Latitud y la Longitud también encontramos el número Cid.
Seguidamente buscamos una descripción de nuestro negocio que tengamos en una página de Sobre nosotros o cualquier otra que se ajuste. Recuerda que la descripción que escojas debe ser rica en palabras clave y estar dentro de tu sitio web.
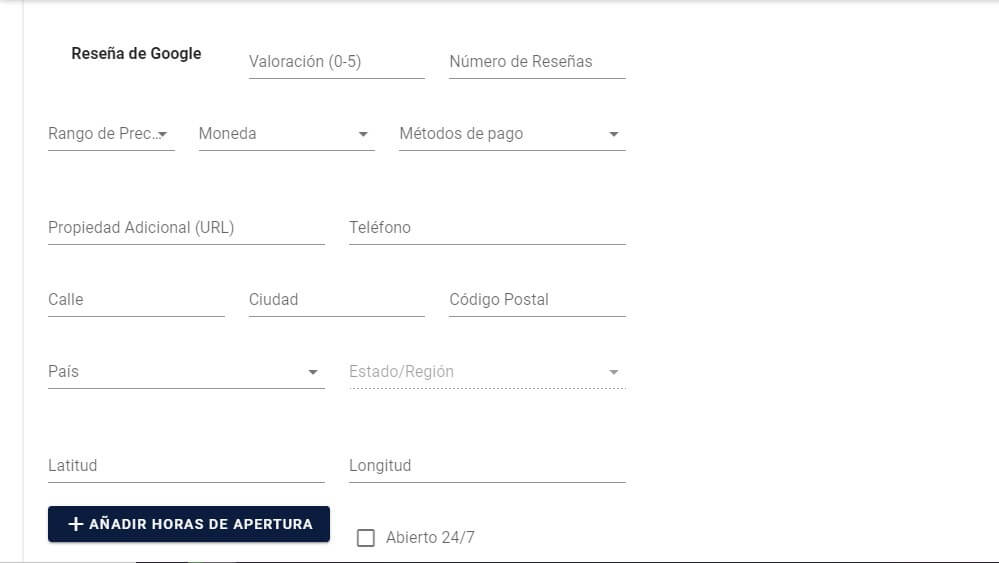
Una vez que ya tengamos toda esta información lista, nos vamos a la parte de reseñas. Esta información la sacaremos de la que ya Google tenga sobre nosotros.

Aquí añadimos la valoración que tengamos (las estrellas), el numero de reseñas, el rango de precios, la moneda que usamos y los métodos de pago aceptados, así como toda la demás información.
Consejo adicional: En propiedades adicionales podemos añadir un link de Wikipedia sobre el nicho de nuestro negocio para darle más credibilidad y autoridad.
Una vez que tengamos todos los campos llenos pasamos a añadir las horas de apertura y luego le damos clic al botón de “Añadir otro perfil” y añadimos nuestras redes sociales y otros links relacionados a nuestra página que sean importantes, como TripAdvisor o directorios. Lo recomendado es usar alrededor de 10 perfiles.
Cuando agregamos los servicios hay que tener en cuenta que también tenemos que añadir el URL de cada servicio que estemos adicionando, así como una pequeña descripción del mismo.
Una vez finalizado tendremos el código completo en la parte derecha en JSON, el cual podemos copiar.
¿Dónde añadir tu Schema Markup?
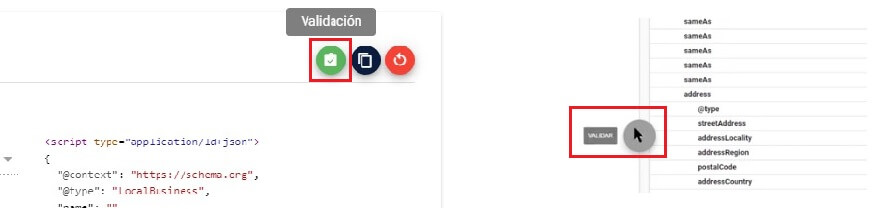
Antes de montarlo en tu página web es recomendado validarlo. Para ello hacemos clic en el botón verde, lo cual nos va a abrir una ventana emergente en donde tendremos el código añadido. Para validar lo único que hay que hacer es darle clic al botón del medio con una flecha.

Para colocarlo dentro de nuestro sitio web ingresamos a la misma por el administrador de WordPress y nos vamos a la parte izquierda del menú a Apariencia y luego Widgets. En Widget buscamos la parte del Footer o pie de página y le damos a agregar HTML. En esa sección copiamos nuestro código de Schema creado y lo guardamos.
¡Y listo! Tenemos nuestro Schema Markup funcionando.
Conclusión
El generador de Schema de Universitatem tiene varios aopartados que usualmente no encuentras en otras herramientas similares. Al hacer tu Schema solo te tardas 5-10 minutos y trae consigo grandes beneficios. Además, pocas herramientas y/o plugins te permiten tener tanto control sobre la información como está, así que si necesitas generar tu Schema ya sabes qué tienes que hacer.
Para seguir profundizando en tus conocimientos de SEO no te olvide de leer nuestra publicación sobre consejos imperdibles de SEO Local.